FoncierOnline
FoncierOnline is a robust and fully-featured real estate valuation platform that optimizes the entire property estimation process. The application enables property owners to submit detailed valuation requests via an intuitive multi-step form, upload relevant documents, and receive tailored assessments from experts. It features dedicated dashboards for both clients and administrators, with secure real-time communication and private consultation workflows. The project was developed under the technical leadership of a senior fullstack developer from LAZONE — a company specializing in sourcing reliable French-speaking tech talents. As Lead Developer, I was responsible for structuring the technical roadmap, defining the architecture and tech stack with the development team, managing the planning and feature scope with the client, and ensuring timely delivery. I led a multidisciplinary remote team composed of frontend, backend, DevOps, and UI/UX contributors, handling code reviews, architecture decisions, and overall project coordination from inception to production. Built using a modern monorepo architecture powered by Turborepo, the platform integrates a performant stack including Next.js, Chakra UI, TypeScript, GraphQL, and Strapi CMS, ensuring scalability, modularity, and maintainability.

Project Timeline
frontend
backend
devops
other
Key Features
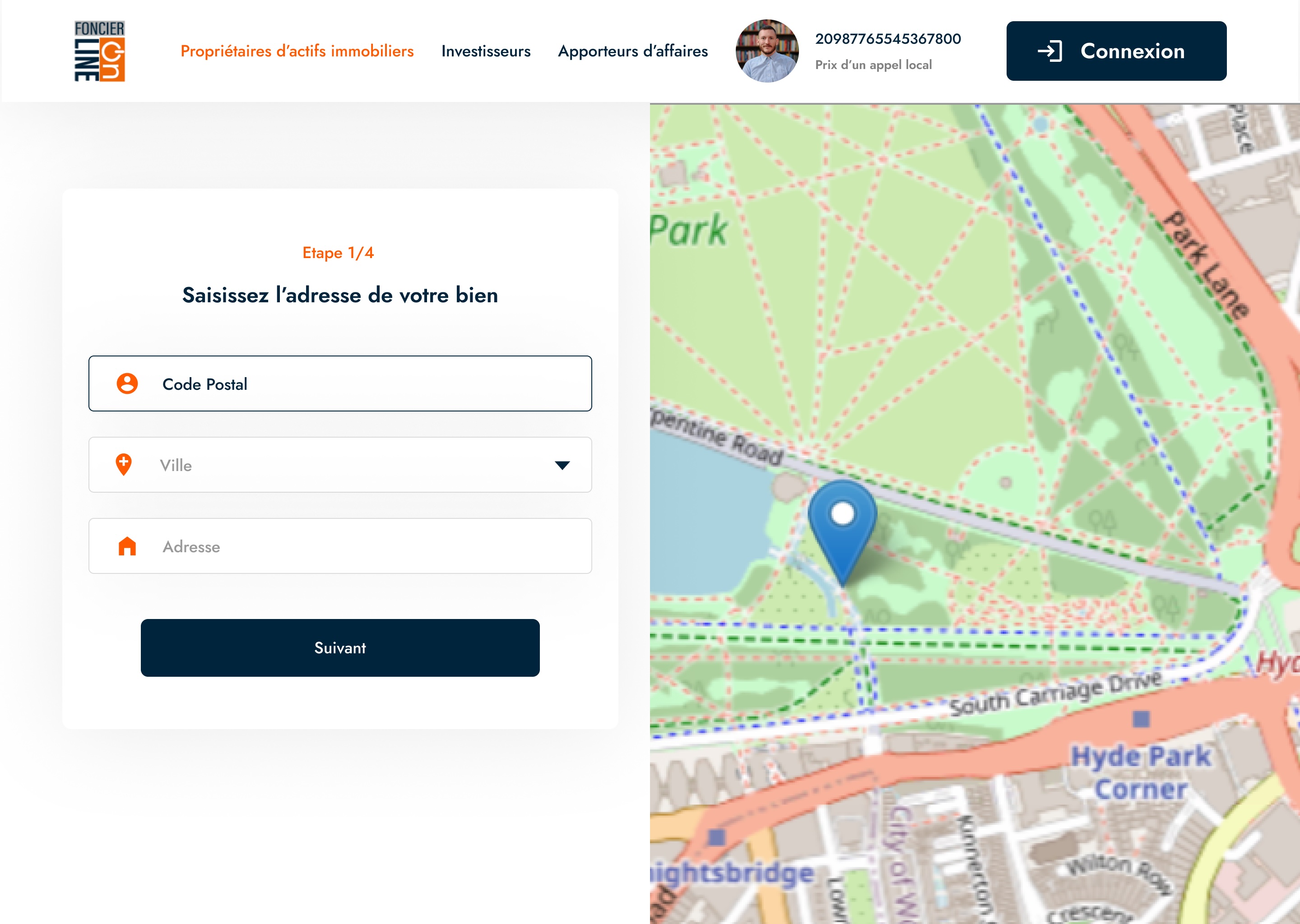
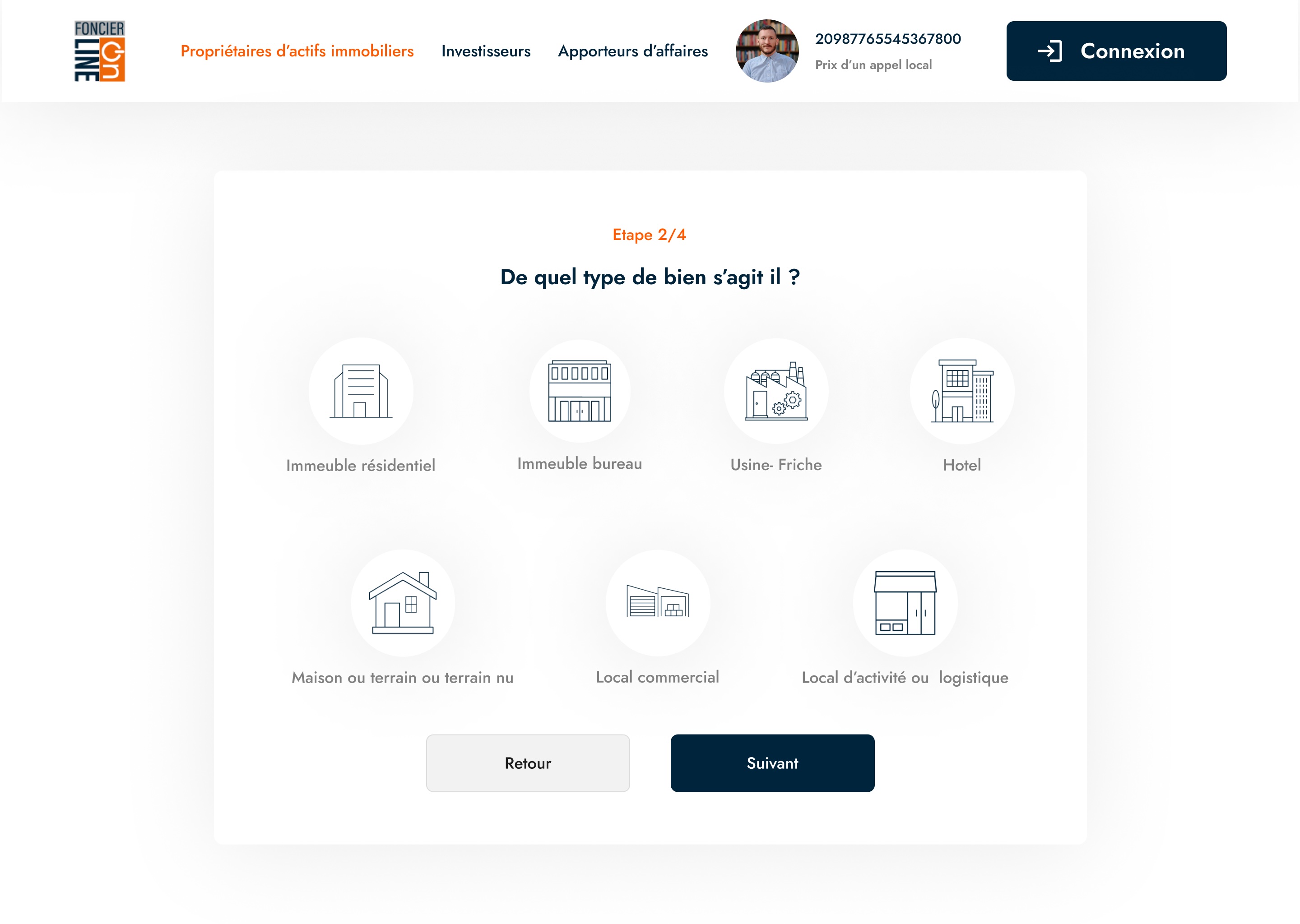
Multi-step Estimation Request Form
User-friendly form with address autocomplete, property type selection, and document upload features, streamlining the collection of comprehensive property data.
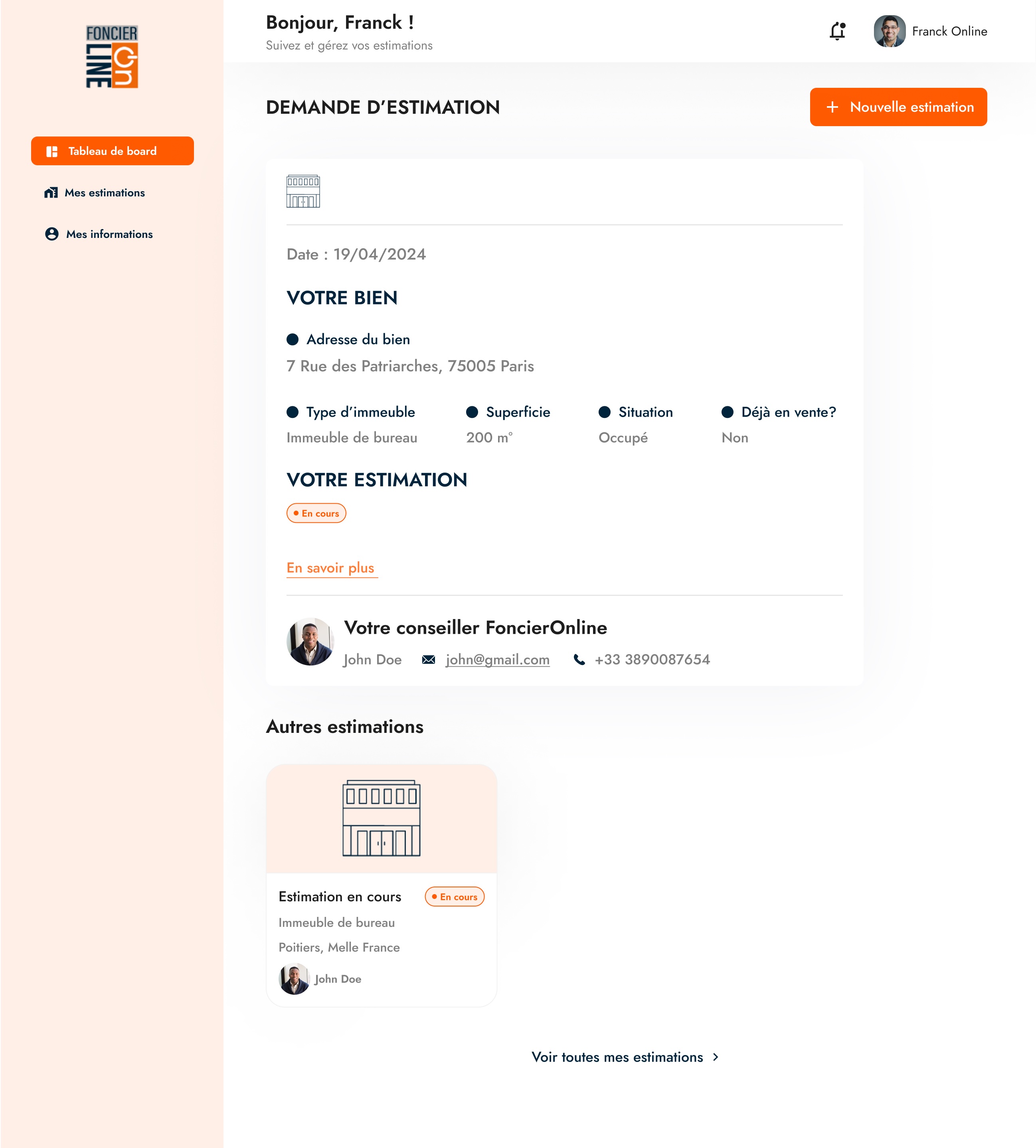
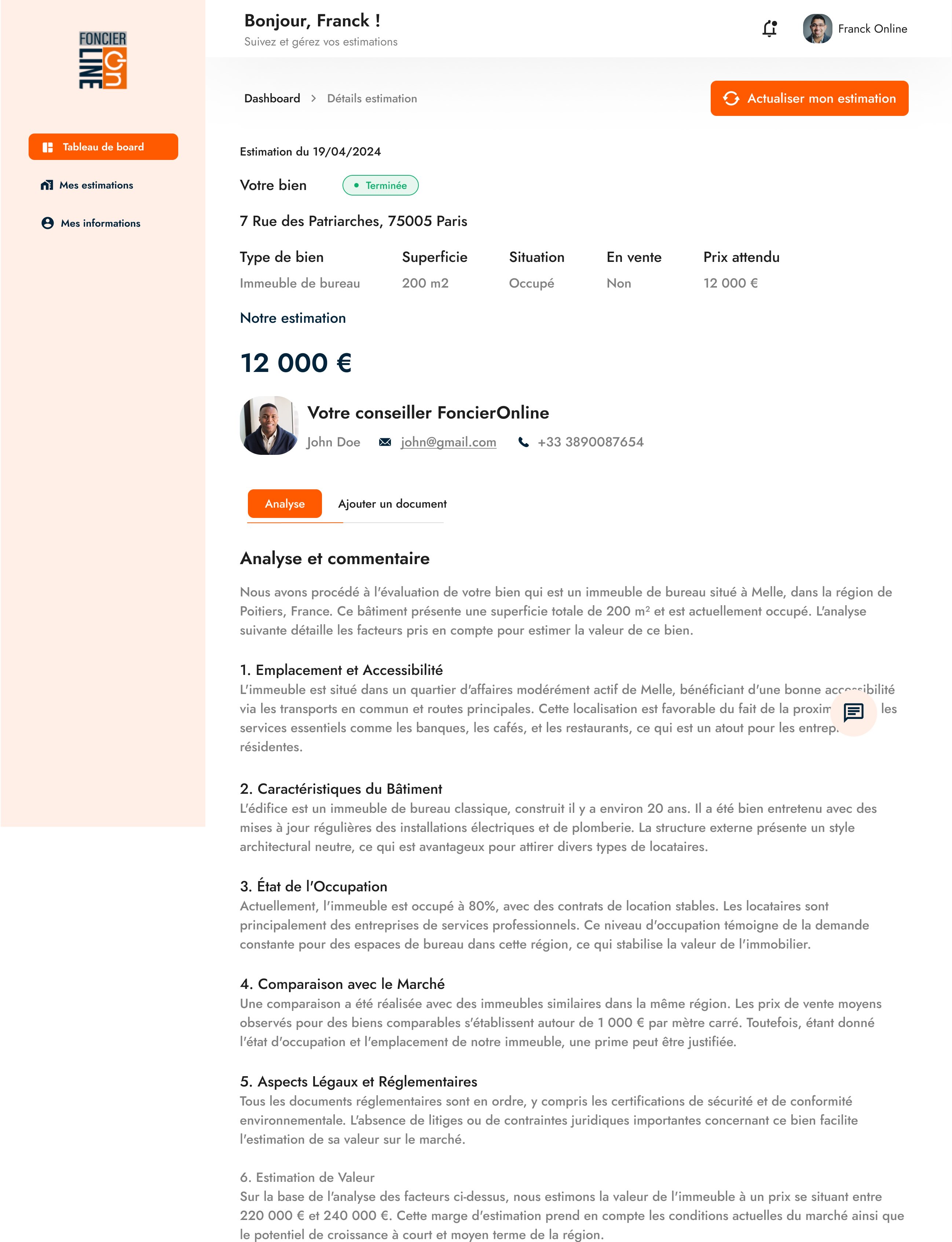
Client Dashboard
Tailored dashboard for property owners to view valuations, track estimation statuses, and manage profile settings.
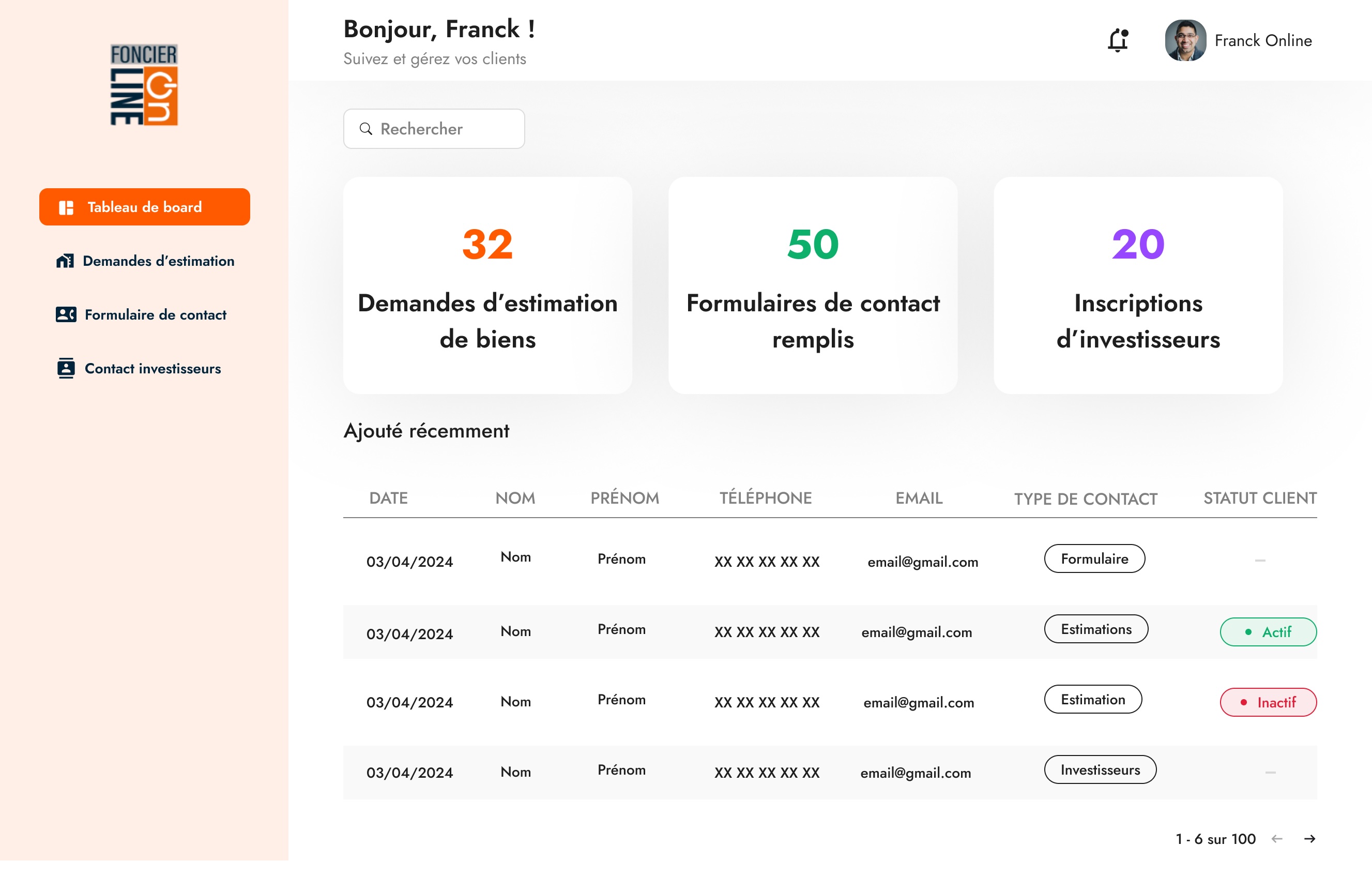
Admin Management System
Advanced admin interface to manage incoming requests, qualify leads, and facilitate professional consultations.
Document Management
Secure and scalable system for uploading, viewing, and managing property-related documents, supporting multiple file formats.
Private Consultation System
Integrated workflow for arranging private consultations between owners and real estate professionals or potential investors.
User Authentication & Profile Management
Secure login system with password reset functionality and comprehensive profile controls.
Challenges & Solutions
Challenges
- 1Designing a scalable architecture to accommodate multiple user roles and complex workflows
- 2Ensuring document security and access control in a multi-tenant environment
- 3Creating a smooth and dynamic multi-step form for detailed property data
- 4Delivering a fully responsive experience across mobile, tablet, and desktop
- 5Integrating external APIs for location and address validation
- 6Keeping frontend and CMS data in sync with low latency and high reliability
Solutions
- 1Adopted a monorepo setup with Turborepo for scalable and modular code organization
- 2Leveraged Strapi CMS with custom GraphQL endpoints for flexible, headless content management
- 3Developed reusable and theme-compliant UI components using Storybook
- 4Implemented responsive layouts using Chakra UI and mobile-first design principles
- 5Built a robust form engine with Formik and Yup for validation and error feedback
- 6Secured authentication using JWT tokens and encrypted storage practices
Impact & Metrics
Screenshots

Client form step 1

Client form step 2

Client dashboard 1

Client dashboard 2

Admin dashboard